
Hello everyone, I hope you all are doing great things and learning new things everyday just like me. So I am here with my new and freshly written writeup blog on Intigriti’s June XSS Challenge published by @0xGodson_ on Intigriti platform.
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Introduction :
The following is my write-up for the June 2023 Intigriti XSS challenge.
Challenge URL : https://challenge-0623.intigriti.io/challenge/index.html
Timeline of the challenge :
Find a way to execute arbitrary javascript on the challenge page and win Intigriti swag.
Rules :
- This challenge runs from the 19th of June until the 26th of June, 11:59 PM CET.
- Out of all correct submissions, we will draw six winners on Tuesday, the 27th of June:
* Three randomly drawn correct submissions
* Three best write-ups - Every winner gets a €50 swag voucher for our swag shop .
- The winners will be announced on our Twitter profile.
- For every 100 likes, we’ll add a tip to announcement tweet.
- Join our Discord to discuss the challenge!
The solution…
- Should work on the latest version of Chrome.
- Should execute alert(document.cookie).
- Should leverage a cross site scripting vulnerability on this domain.
- Shouldn’t be self-XSS or related to MiTM attacks.
- Should be reported at go.intigriti.com/submit-solution.
- Should require no user interaction.
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Let’s Do some Enumeration First…
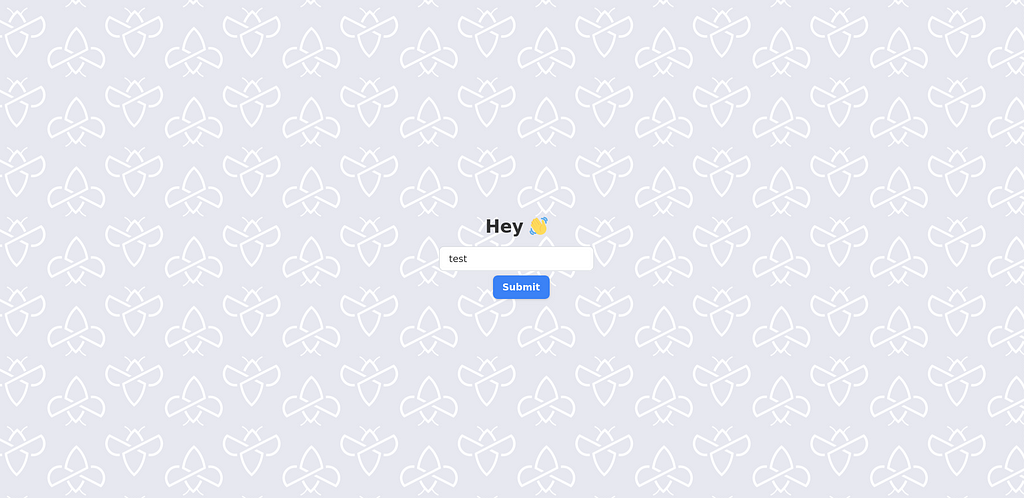
The challenge takes place on a single web page hosted at https://challenge-0623.intigriti.io/challenge/index.html. This web page presents a dynamic interface that will test our skills in identifying and exploiting web application vulnerabilities.
The distinctive feature of the page is a facility to welcome you with your name as a popup message.
Okay, it appears that the page is straightforward, allowing users to enter their name as input in a text field.

Upon submission, a popup message greets the user with their inputted name.

Before proceeding with the enumeration, let’s examine the conditions that must be met for the solution to be accepted as a submission:
- Compatibility : The solution should work on the latest version of Chrome based on your distribution.
- Execution of Code : The solution should successfully execute the code “alert(document.cookie)”.
- Cross-Site Scripting Vulnerability: The solution should leverage a cross-site scripting vulnerability specific to the domain in question.
- Avoidance of Self-XSS and MiTM Attacks: The solution should not be susceptible to self-XSS or related to Man-in-the-Middle (MiTM) attacks.
Okay, before we proceed with the last two conditions, let’s take a moment to address a common question that may arise among our beginner hacker friends: What is self-XSS ? So, let’s derive the definition of self-XSS.
What is self-XSS ?
The term “self-XSS” refers to a type of XSS (Cross-Site Scripting) vulnerability that occurs when an attacker tricks a user into executing malicious code within their own browser. In self-XSS attacks, the user is typically convinced to manually enter or paste malicious code into their browser’s developer console or address bar.
5. Reporting : The solution should be reported at go.intigriti.com/submit-solution.
6. User Interaction : The solution should not require any user interaction to function correctly.
By ensuring that our solution should satisfies these conditions, we can proceed further confidently with the enumeration process.
Okay, before we proceed further, let’s take a moment again to address a common question that may arise among our beginner hacker friends: What is cross-site scripting (XSS)? So, let’s cease for a moment and derive the definition of cross-site scripting to gain a deeper understanding.
What is Cross-Site Scripting?
Cross-Site Scripting also known as XSS, is a web application vulnerability, that allows an attacker to inject malicious code into a web page that is viewed by other users. The injected code can execute in the user’s web browser and can potentially steal user’s information.
Now that we have defined cross-site scripting, another question that may arise is the meaning of the term “vulnerability.” Let’s take a moment to define what a vulnerability is as well.
What is a vulnerability?
A vulnerability is a weakness in a system,network or application.
During our previous examination of the web application domain, we observed that when users enter their name in a text field, it is reflected back to them in the form of a greeting popup. This reflection occurs without undergoing proper sanitization or validation. Consequently, we can conclude that the input field in the web application domain is vulnerable to Reflected XSS.
Halted. So, let’s take a moment to understand the meaning of the term “Reflected XSS.”
What is Reflected XSS?
It is an simplest variety of XSS. Reflected XSS (Cross-Site Scripting) is a type of web vulnerability that occurs when user-supplied data is echoed back to the user without proper sanitization or validation, allowing malicious code to be executed within the victim’s browser.
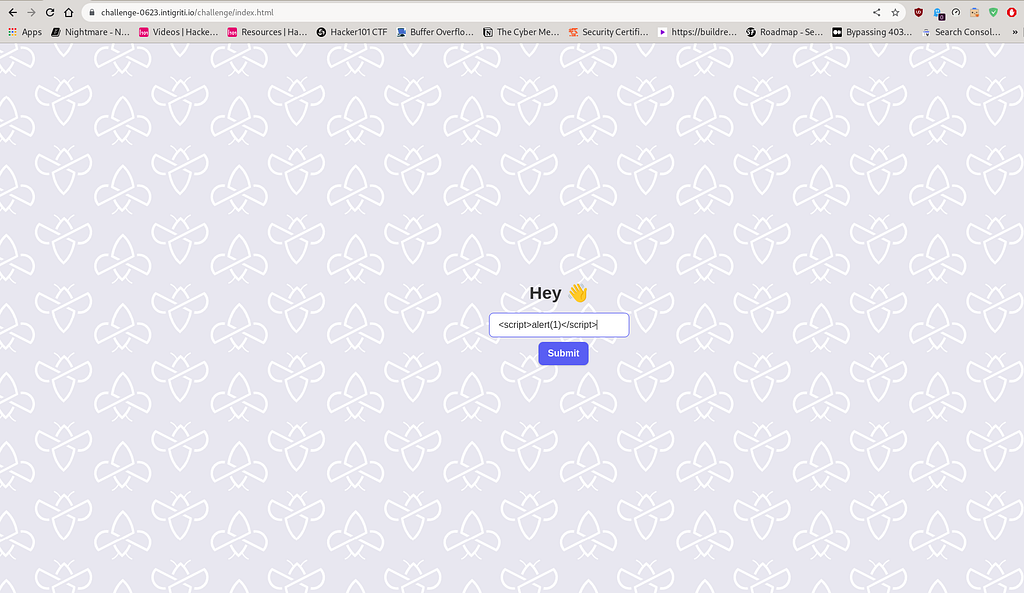
Now, that we have confirmed that input field in the web application domain is vulnerable to Reflected XSS, we can utilise malicious JavaScript code such as the following :
<script>alert(1)</script>
Let’s utilise that payload by entering it into the name input field. Let’s see what we get.


As we can observe from the above screenshot, the alert(1) payload was executed, but it did not provide any response in the form of a popup message displaying 1. Instead, it displayed a blank response with a popup. Based on this observation, we can conclude that input sanitization has been handled properly. However, this raises a question regarding input validation.
Pause. Before we proceed, let’s pause for a moment to easily grasp the concepts of input sanitization and input validation, as well as understand the difference between the two.
What is Input sanitization?
Input sanitization refers to the process of filtering and modifying user input to remove or neutralize any potentially malicious or unintended content that could be executed as code within a web application.
What is Input Validation?
Input validation focuses on verifying the correctness and integrity of user input. It involves checking the format, length, and type of input data to ensure it meets the expected criteria. Validation can be done through regular expressions, predefined rules, or custom logic.
Difference between Input Sanitization and Input Validation :
The difference between input sanitization and input validation lies in their goals and approaches:
Input sanitization primarily aims to neutralize or eliminate any potential malicious code that can be embedded in user input. It focuses on cleaning the input to prevent code injection attacks like XSS.
Input validation, on the other hand, focuses on checking the integrity and correctness of the input. It ensures that the input meets specific criteria or conforms to expected patterns, regardless of whether it contains malicious code or not.
In summary, input sanitization is concerned with removing or neutralizing malicious code, while input validation focuses on verifying the correctness and conformity of the input data. Both measures are crucial for securing web applications against XSS attacks.
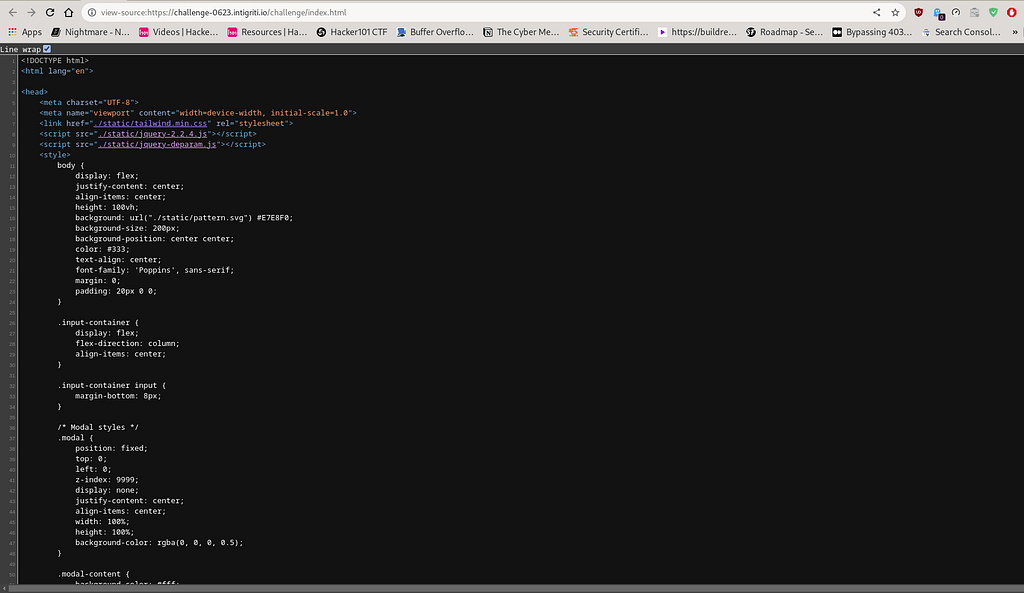
Now that we understand the terms input sanitization and input validation and their differences, let’s proceed to enumerate the input validation mechanisms by viewing the page source of the web application domain. To open the page source of the web application domain, you can press CTRL+U on your keyboard or right-click on the page and select the View Page Source option from the available menu.

So, as we can observe from the above screenshot, we have three files to look for, which are present under the <script> tag in the source code of the web application domain. The three files available to view are located on the /static/ endpoint of the web application domain.
Therefore, as we can observe from the above screenshot, we have one CSS file named tailwind.min.css and the other two files are JavaScript files named jquery-2.2.4.js and jquery-deparam.js respectively.
From my experience in solving web challenges during CTF, I should mention that CSS files handle how HTML elements are displayed on the screen, paper, or other media. On the other hand, JavaScript files contain JavaScript code for execution on web pages.
Considering this, I believe the JavaScript files could be a point of interest to look at first, rather than the CSS file, as we are trying to find the input validation code mechanism.
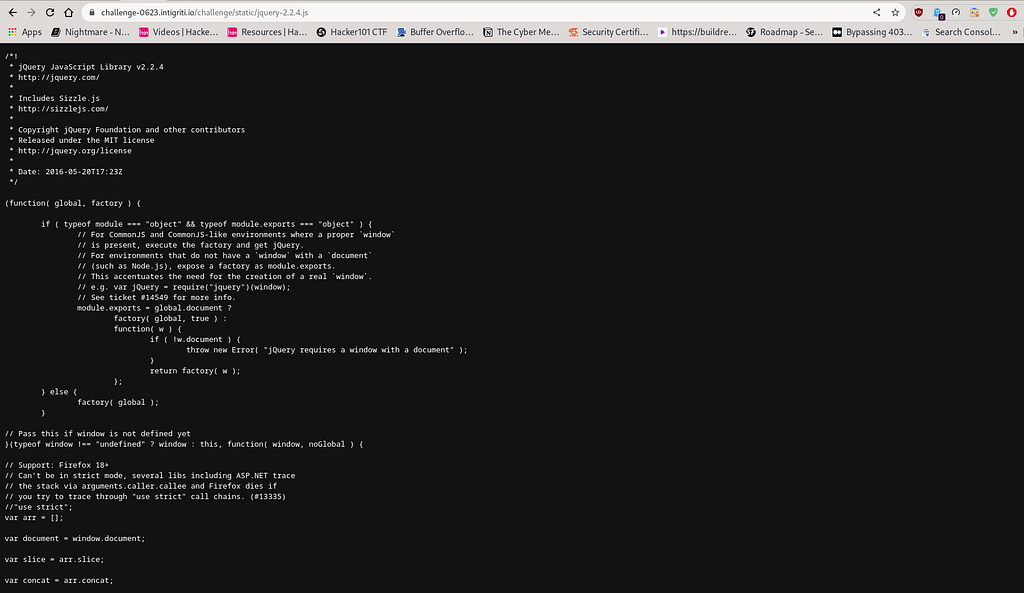
So, let’s look at the JavaScript files one by one. First, let’s examine the jquery-2.2.4.js file. Let’s see what it contains.

Based on the provided screenshot, we can conclude that the web application domain is using the jQuery JavaScript Library v2.2.4. Now, we know the exact version of jQuery, which is the most commonly used library in the JavaScript language. Let’s proceed with our second JavaScript file named jquery-deparam.js and examine its contents. Let’s see what it contains.

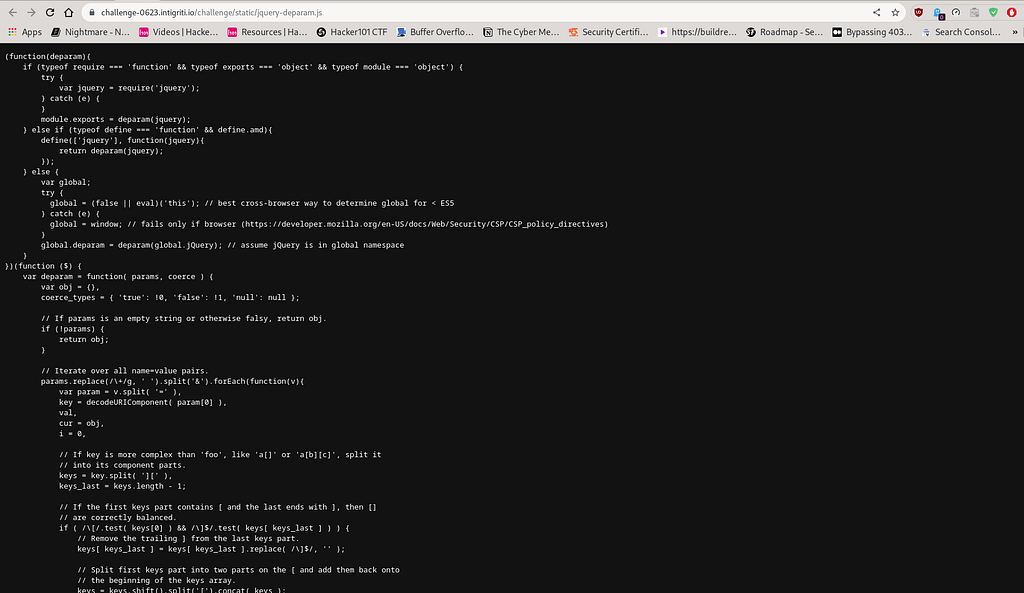
Based on the provided screenshot, we can conclude that the web application domain uses the jquery-deparam method. This method serves as an inverse of jQuery’s $.param method and is used to convert a query string into a JavaScript object, which is included in the jquery-deparam.js file.
So, from the two JavaScript files, we have learned about the version of jQuery from jquery-2.2.4.js and also the method of jQuery it utilises from jquery-deparam.js.
So, let’s research the jquery-deparam method of jQuery on Google, as Google is our trusted ally in hacking."

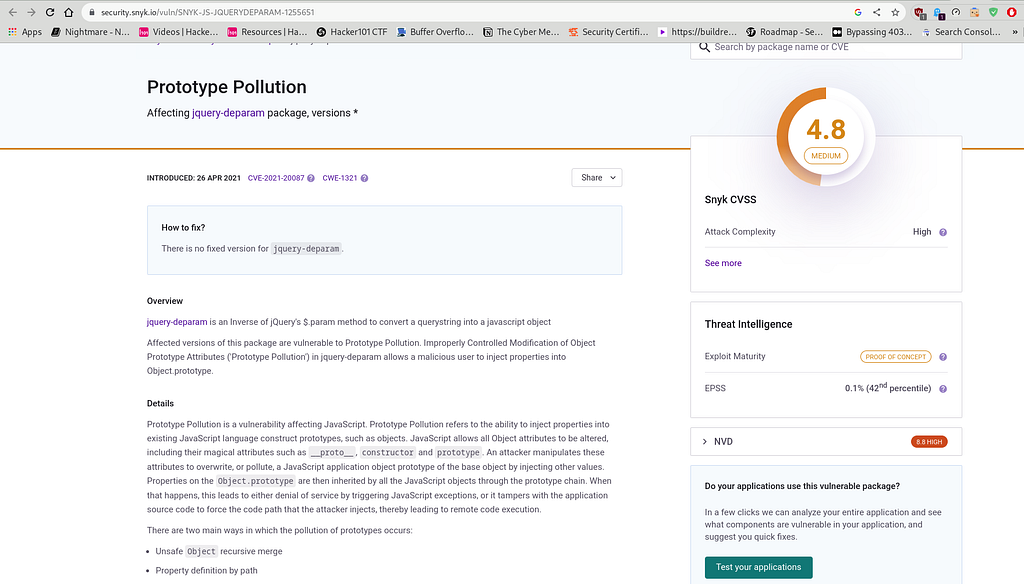
From the above screenshot, we have found that there is a prototype pollution in the jquery-deparam method, which seems to be interesting to look into. Let’s go deeper into it and see what it’s all about.
Upon landing on Snyk’s page, we can learn more about the Prototype Pollution vulnerability that affects JavaScript method jquery-deparam.

Hold on. Let’s take a moment to understand the meaning of the term “Prototype Pollution”.
What is Prototype Pollution?
Prototype Pollution is a vulnerability or a type of security issue that occurs in some programming languages, especially those that support object-oriented programming and prototype-based inheritance. It occurs when a software application or system allows an attacker to modify the behavior of existing objects or classes by injecting malicious values into their prototypes.
In simpler terms, Prototype Pollution refers to the ability to manipulate or pollute the prototype of an object, leading to unintended consequences in the application’s behavior. Attackers can exploit this vulnerability to modify or add properties and methods to objects that may be used throughout the application. This can result in various security risks, such as remote code execution, privilege escalation, or denial-of-service attacks.
Developers need to be aware of this vulnerability and take preventive measures, such as proper input validation, sanitization, and implementing secure coding practices, to mitigate the risk of Prototype Pollution in their applications.
Now that we understand the concept of Prototype Pollution, let’s move ahead and explore how we can exploit it. Furthermore, if you want to learn more about how this vulnerability works on the JavaScript method jquery-deparam, you can read more about it here.
Now, based on the initial reconnaissance, we know that the web application domain is vulnerable to Reflected XSS. Therefore, there is a possibility of a Reflected XSS vulnerability via the Prototype Pollution vulnerability in the web application’s domain name input field. Additionally, it is important to note that there is a CVE (Common Vulnerability Exposure) assigned to the Prototype Pollution vulnerability, specifically affecting JavaScript’s jquery-deparam method (CVE-2021–20087). Further investigation into this CVE revealed that an attacker can exploit the Prototype Pollution vulnerability in the JavaScript jquery-deparam method by injecting properties into Object.prototype.
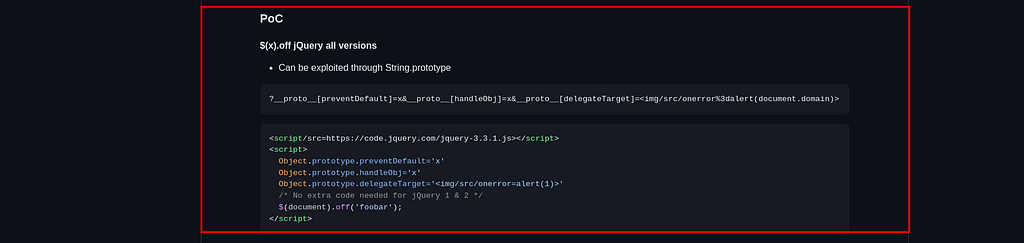
Based on the references provided by Snyk and cve.org, we can read and learn more about the vulnerable code fragment and check the Proof of Concept on the provided links :
- jquery-deparam/jquery-deparam.js at 81428b3939c4cbe488202b5fa823ad661d64fb49 · AceMetrix/jquery-deparam
- client-side-prototype-pollution/pp/jquery-deparam.md at master · BlackFan/client-side-prototype-pollution
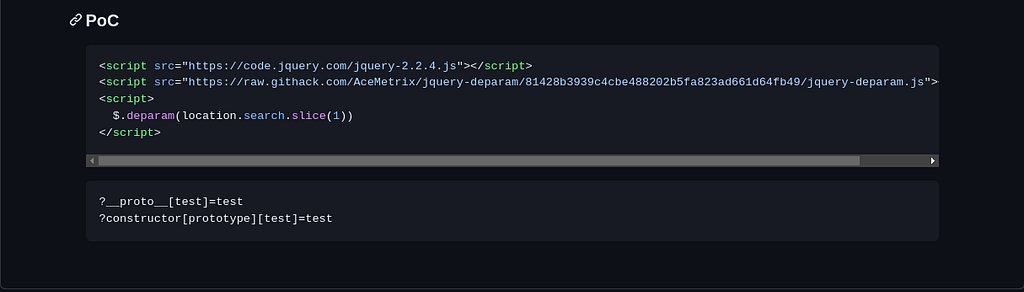
By taking a look at the vulnerable code fragment, we also have a Proof of Concept mentioned below the vulnerable code fragment that we can use to exploit the Reflected XSS via Prototype Pollution vulnerability, as follows :

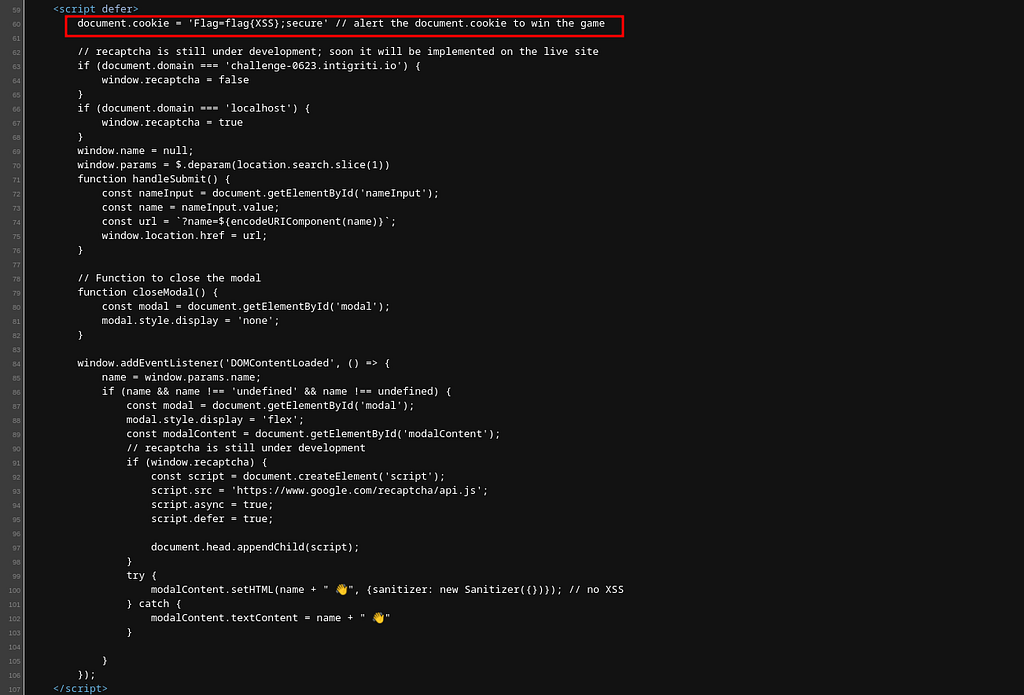
But when we use the aforementioned Proof of Concept, we are unable to achieve the goal of retrieving the cookie value from the document.cookie variable mentioned in the source code of the main page, which is as follows :

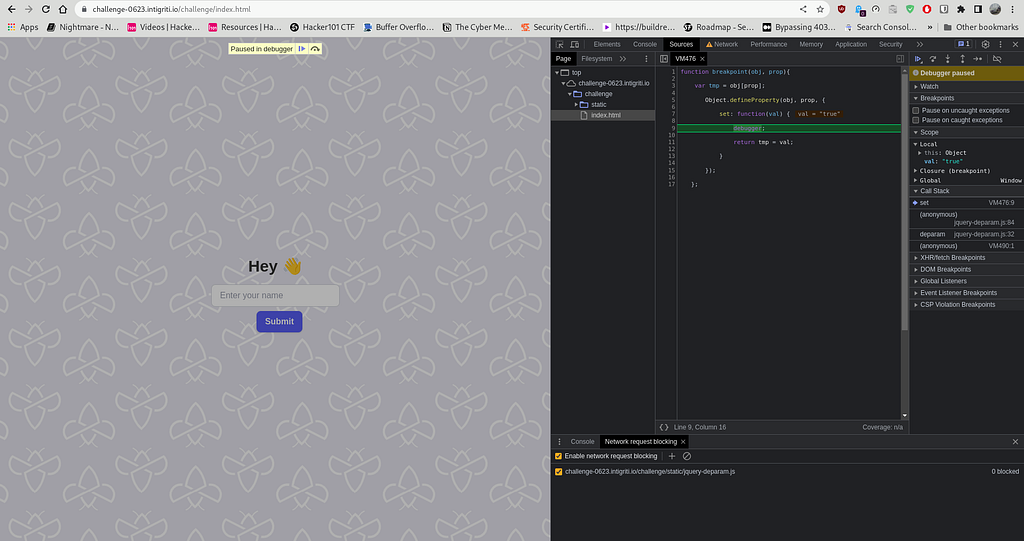
So, I first tested the existence of the Reflected XSS via Prototype Pollution vulnerability by following the research on Prototype Pollution and the mentioned Proof of Concept from the Snyk’s reference link. I determined whether it is vulnerable or not by utilising the provided information.
While reading the research, I discovered that the web application domain was vulnerable. I confirmed this by identifying the vulnerable library, which you guys can refer to here:
And when I followed the same steps mentioned in the research blog post on the vulnerable web application domain, I obtained the expected output as described in the research blog post.

No worries, this was quite a technical part. However, after setting a breakpoint, we have the next step to follow, which is finding the script gadgets.
What are gadgets in the context of prototype pollution?
In the context of prototype pollution, gadgets refer to specific code snippets or components that can be manipulated or abused to exploit vulnerabilities and potentially compromise the security or integrity of an application or system. These gadgets are typically used in attacks that target the prototype chain of an object-oriented programming language.
So, to find the script gadgets, I used the following reference to exploit the Reflected XSS via Prototype Pollution vulnerability. I employed a Proof of Concept of jQuery, as one of its libraries named deparam was vulnerable.
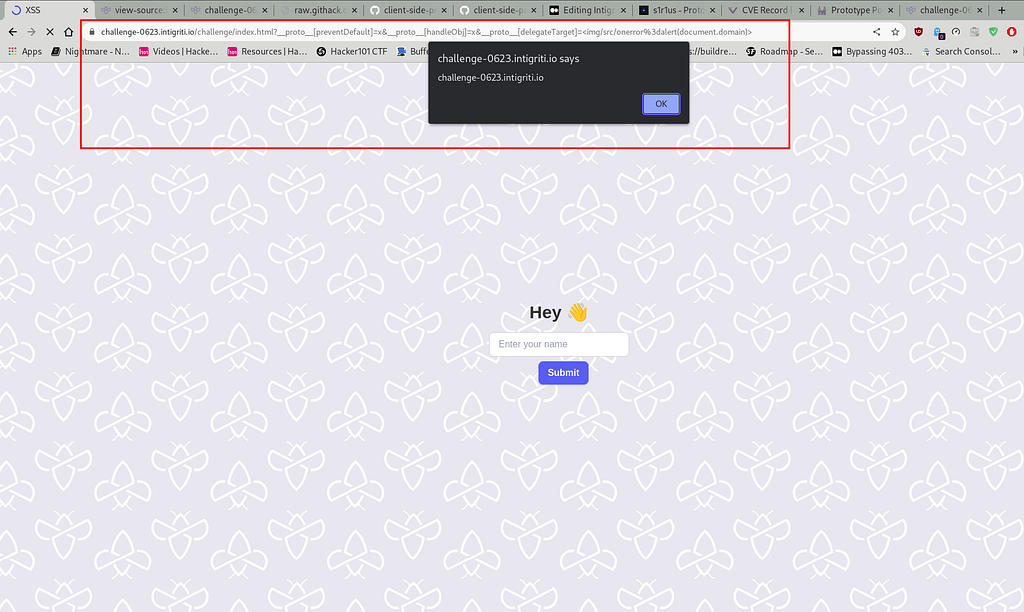
The payload I used to exploit was as follows: I checked whether it successfully retrieves the domain or not. In fact, it did, so I added document.cookie to the payload to fetch the value of the document.cookie variable. Consequently, it turned out to be a successful payload.

The following payload retrieves the web application’s domain.
?__proto__[preventDefault]=x&__proto__[handleObj]=x&__proto__[delegateTarget]=<img/src/onerror%3dalert(document.domain)>

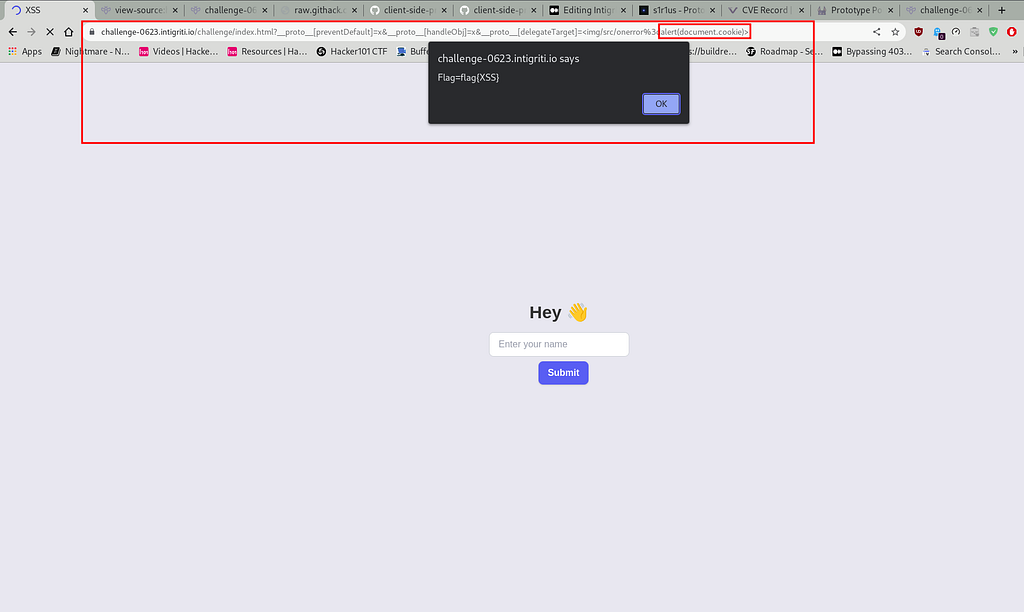
The following payload retrieves the web application’s cookie.
?__proto__[preventDefault]=x&__proto__[handleObj]=x&__proto__[delegateTarget]=<img/src/onerror%3dalert(document.cookie)>

Hence, we successfully completed the XSS challenge given by @0xGodson_
Also I want to give a huge shout out to the awesome people who has done a good job in researching, making a Proof of Concepts and security awareness about vulnerabilities among all hackers :
Intigriti : for organising a nice weekly challenges on different web application vulnerabilities such as XSS, etc.
Snyk : for the awesome library of CVE’s maintained which affects the projects and client-side libraries.
s1r1us : for his awesome research on Prototype Pollution which helped me to figure out the Prototype Pollution Vulnerability.
BlackFan : for his awesome research and making a Proof of Concept on client-side prototype pollution.
HoLyVieR : for making an awesome research paper and a talk on Prototype Pollution.
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Note : I will explain different types of Cross-Site Scripting in my next blog so stay tuned for the blog my lovely beginner hacker friends and all. :)
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Peace !!
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Resources Used in the blog :
— — — — — — — — — — — — — — — — — — — — — — — — — — — —
Intigriti’s June XSS challenge: Writeup was originally published in System Weakness on Medium, where people are continuing the conversation by highlighting and responding to this story.
